Di articoli o video che spiegano come fare dei graffiti con Photoshop la rete è piena e c’è solo l’imbarazzo della scelta. Ho deciso però di fare anch’io un post su questo argomento, dove in realtà il graffito è solo un pretesto per parlare di uno strumento, non troppo conosciuto e utilizzato, che coi graffiti ci va a nozze: il fuoco prospettico.
Il fuoco prospettico è inserito nella lista dei filtri, ma non è proprio un filtro; semmai è uno strumento, e come tale sarebbe stato meglio metterlo tra i tool, magari col nome di “timbro prospettico”, ma tant’è…
Parlando di graffiti direi che la prima cosa da fare è procurarsi un muro. Non volendo imbrattare i muri di casa mia ho optato per una ricerca sul web e ho scelto questo, sperando di non infrangere nessun copyright 😦 , che ha proprio la caratteristica di una forte prospettiva che fa al caso nostro.
A questo punto serve il graffito. Con Photoshop è abbastanza facile farselo e, come ho detto, il web è pieno di tutorial a cui ci si può ispirare.
La maniera più semplice è quella di trovare innanzitutto un font adeguato per poi colorare il testo con una sfumatura di colori e applicare un bordo al tutto (e magari aggiungere qualche dettaglio a piacere).
Ora abbiamo il nostro muro come sfondo e il livello testo in cui c’è il graffito.
Mantenere il livello testo offre il vantaggio di poter cambiare il font senza intaccare gli effetti grafici relativi (o viceversa), ma la tecnica che useremo necessita di un livello rasterizzato; il mio consiglio quindi è quello di duplicare questo livello e lavorare sulla copia (dopo aver “spento” naturalmente l’originale). Quindi rasterizziamo pure la copia in tranquillità (pulsante destro -> Rasterizza stile livello).
Come si vede i due livelli non sono molto bene allineati e, per l’appunto, questo è il problema che affrontiamo.
Trasformare il graffito in maniera prospettica a mano non è impresa complicata, ma comincia a diventarlo se per esempio poi vogliamo spostarlo magari in un altro punto del muro o per qualunque modifica ci venga in mente successivamente.
Qui interviene il filtro fuoco prospettico. L’utilizzo di questo strumento non è difficile, il difficile sta nel capire da subito come diavolo funziona perché può essere molto frustrante in quanto poco intuitivo. Ecco il perché di questo post.
La cosa essenziale da sapere è che l’utilizzo del fuoco prospettico necessita di due fasi separate. Una prima fase di calibratura e la seconda di utilizzo vero e proprio.
Mentre la calibratura non modifica l’immagine, il successivo utilizzo del fuoco prospettico invece si applica a tutto ciò che è visibile, quindi è opportuno lavorare sempre su un livello trasparente mentre tutti gli altri sono disattivati (o spenti), compreso il muro di riferimento.
Per calibrare la nostra immagine attiveremo solo il livello del muro (il graffito sarà spento, ma solo per comodità) e selezioneremo il menù Filtro->Fuoco prospettico…
La calibrazione consiste nel definire un’area che segua la prospettiva dell’immagine tramite lo Strumento Crea Piano (C). Se il piano che stiamo definendo è “ragionevolmente” corretto, Photoshop ci mostra una fitta griglia di colore blu, altrimenti viene mostrato un quadrilatero rosso, ad indicare che il rapporto tra gli angoli non è corretto. In ogni caso è possibile affinare l’allineamento tramite lo Strumento Modifica Piano (V). Delimitiamo in questo modo l’area del muro entro cui inserire il nostro graffito.
Diamo l’OK per uscire dal filtro.
Da questo momento in poi dovremo, per così dire, lavorare alla cieca, ma non è un problema.
Per prima cosa disattiviamo il livello del muro ed attiviamo quello del graffito che poi copiamo in memoria (Ctrl-A -> Ctrl-C).
Creiamo un nuovo livello vuoto e disattiviamo nuovamente quello del graffito. A questo punto non ci sarà nessuna immagine sullo schermo.
Ritorniamo sul filtro Fuoco prospettico… dove ritroviamo la griglia definita in precedenza su fondo bianco.
Incolliamo il graffito che abbiamo in memoria (Ctrl-V).
Trasciniamo il nostro graffito verso l’area che definisce la prospettiva. Il graffito automaticamente si orienterà e deformerà sul piano prospettico.
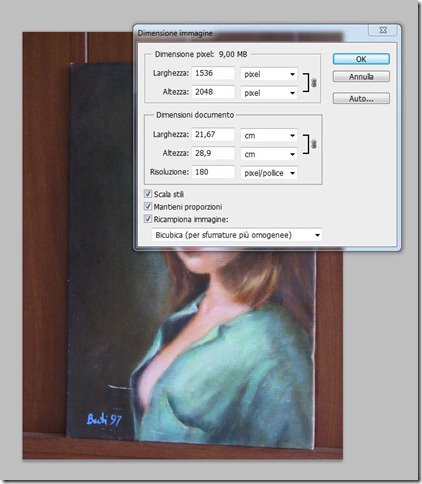
Probabilmente, come in questo caso, il graffito risulterà troppo grande per l’area in cui vogliamo inserirlo, dovremo quindi fare un’opera di ridimensionamento tramite lo Strumento Trasformazione (T). Una volta ridimensionato il nostro graffito all’interno dell’area, si può vedere come, spostandolo, l’immagine si adatti automaticamente ai diversi punti prospettici. Una volta soddisfatti della posizione e della dimensione, diamo l’OK e usciamo dal filtro.
Nel livello vuoto da cui siamo partiti avremo ora il nostro graffito in prospettiva. Tenete presente che questa immagine non è più correggibile con il filtro Fuoco Prospettico. Se non ci dovesse soddisfare, dobbiamo eliminarla e ripetere la procedura con un nuovo livello vuoto.
Attiviamo il livello del muro.
L’immagine così ottenuta risulta evidentemente artificiosa. In genere su internet si consiglia di cambiare la modalità di fusione del livello graffito da Normale a Sovrapponi per ovviare. Personalmente trovo comunque il risultato poco soddisfacente. Il mio consiglio è invece quello di duplicare il livello graffito altre due volte e impostare le modalità di fusione nel seguente modo (dal livello più basso a quello più alto): Luce Soffusa – Luce Soffusa – Saturazione.
Anche questa soluzione però non è perfetta. Un metodo dall’effetto più realistico esiste, ma comporterebbe un post apposito, data la complessità, mentre qui ho voluto solo sottolineare l’aspetto prospettiva.
Ci sarebbe ancora molto da dire anche riguardo al fuoco prospettico in generale, ma ne uscirebbe un post troppo lungo. Per il momento accontentiamoci della sua applicazione ai graffiti. 🙂